Davinci Resolve FusionのBackgroundノードでオフセット自在に出来る走査線を作る方法

ほぼ同じ内容ですが動画も作ってみましたので動画で見たい方は下記動画をご覧ください。
DaVinci ResolveのFusionで走査線のようなデジタル的な表現を作る方法をご紹介したいと思います。
走査線ノードを使用すると、簡単に走査線を作成できますが、シフトの値を(-1から1までと)シフト量が短いという欠点があります。
そこで、Backgroundノードを使用することで、オフセットの値を自由に変更しながら走査線のような表現を作成する方法をご紹介します。
以下はBackgroundで作った走査線の使用例です。

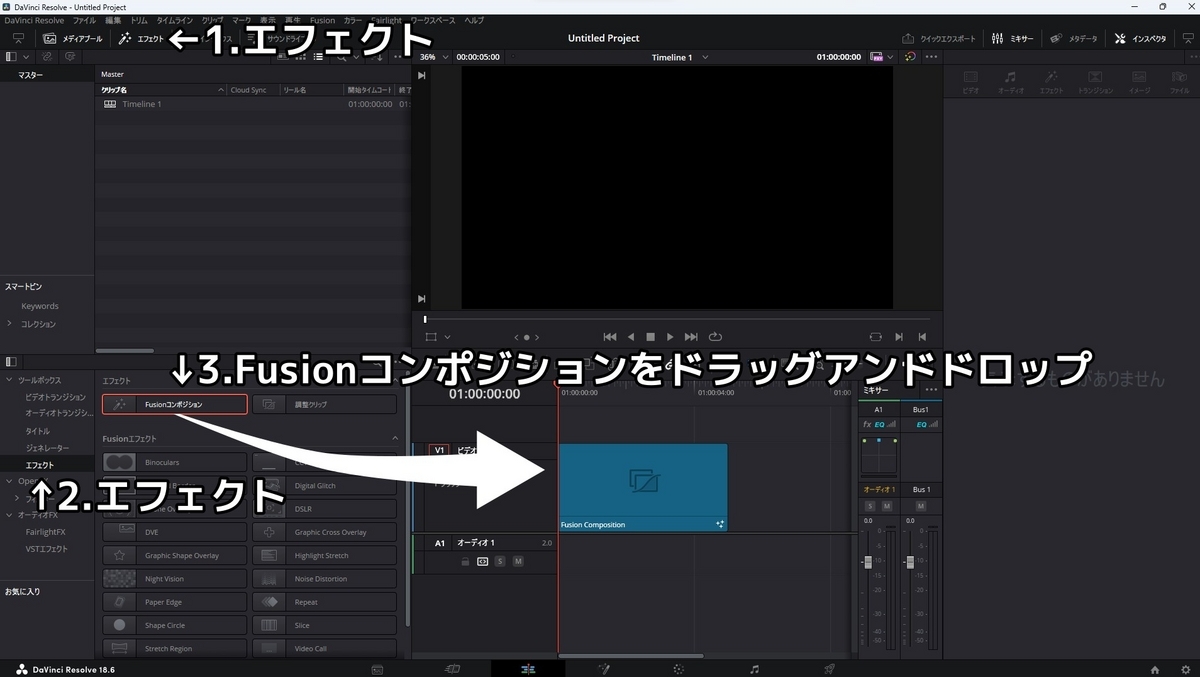
エディットページでFusionコンポジションノードを追加する
まずはEditページでFusionコンポジションノードを追加します。
上部メニューのエフェクト → エフェクト Fusionコンポジションをドラッグし、タイムラインに読み込みます。

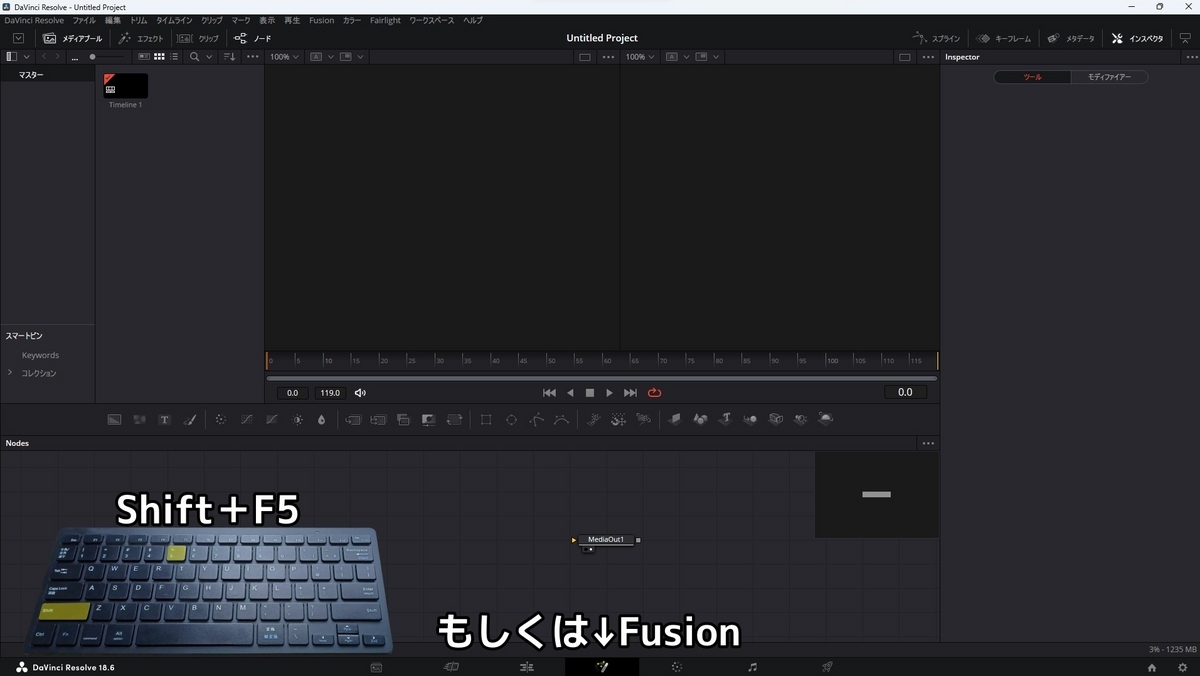
続いてShif+5キーを押すか下に表示されているFusionボタンを押し、Fusionページに移動します。

種類をグラデーションに変更
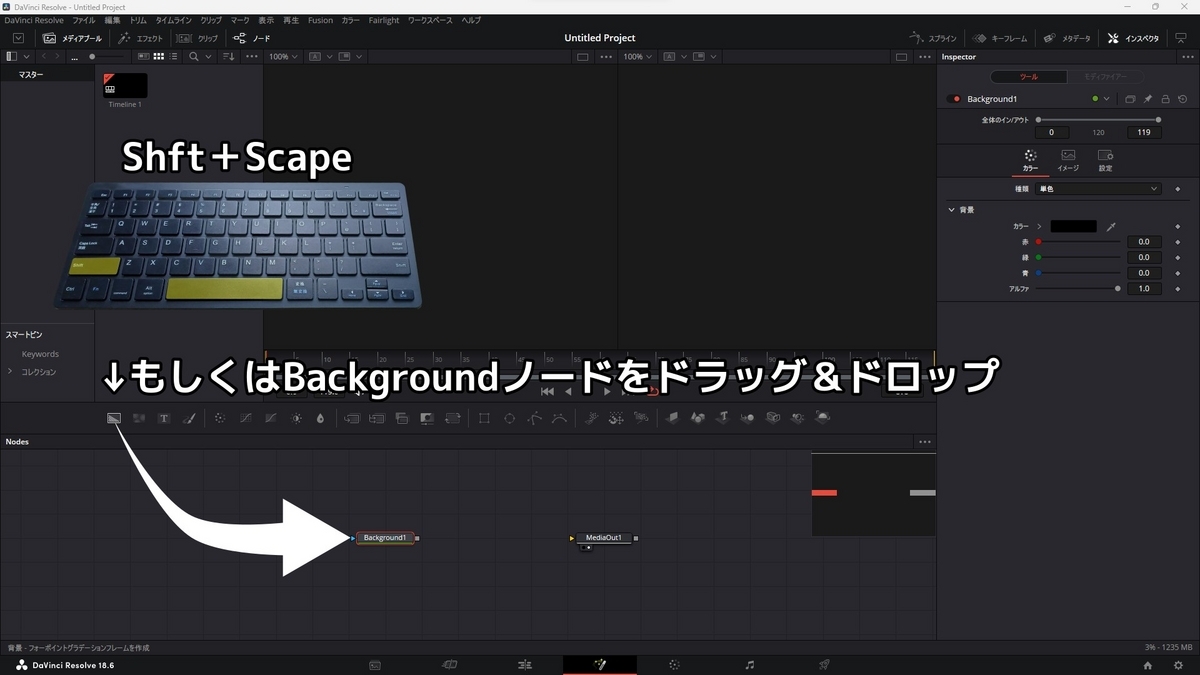
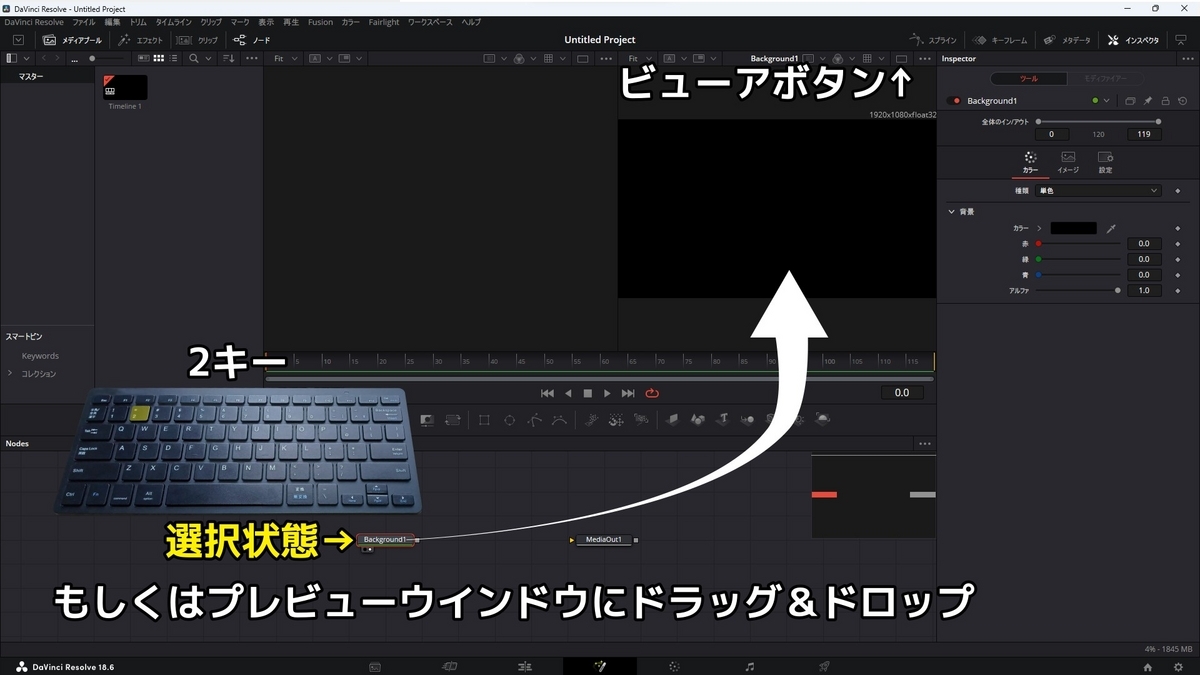
Shift+SpaceキーからBackgroundノードを追加、もしくはノードエディタ上部のBackgroundボタンをノードエディタにドラッグアンドドロップします。

バックグラウンドノードを選択し、2キーを押すか、ノードエディタに追加したBackgroundノードをプレビューウインドウの右側にドラッグ&ドロップしましょう。
続いて画面右上のビューアボタンを押し、プレビューウインドウをシングル化します。

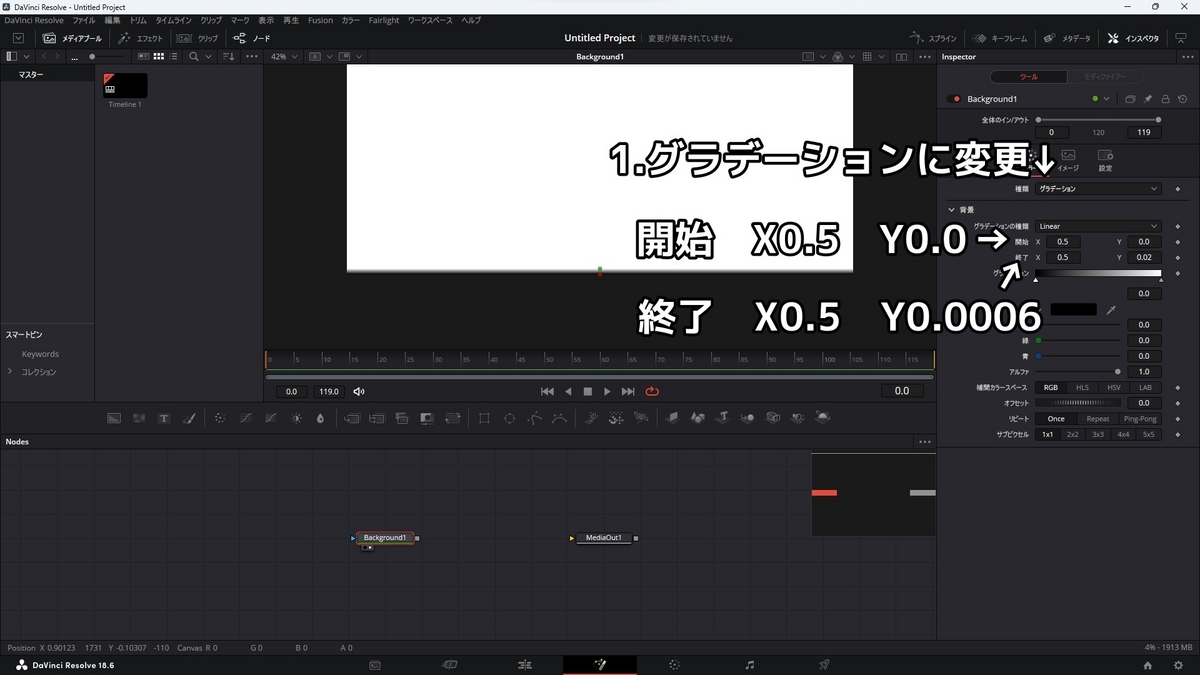
Backgroundノードのインスペクタにある種類を単色からグラデーションに変更します。
続いて、開始 X 0.0Y0.5 終了 X1.0 Y0.5を開始X0.5Y0.0、終了X0.5 Y0.006に設定します。

プレビュー画面の下のほうにある黒い線を後で繰り返しますので終了Yの値でお好きなサイズに調整してください。
終了Yの値が小さいほどパターンが細かくなります。
リピートをPing-Pongに設定する
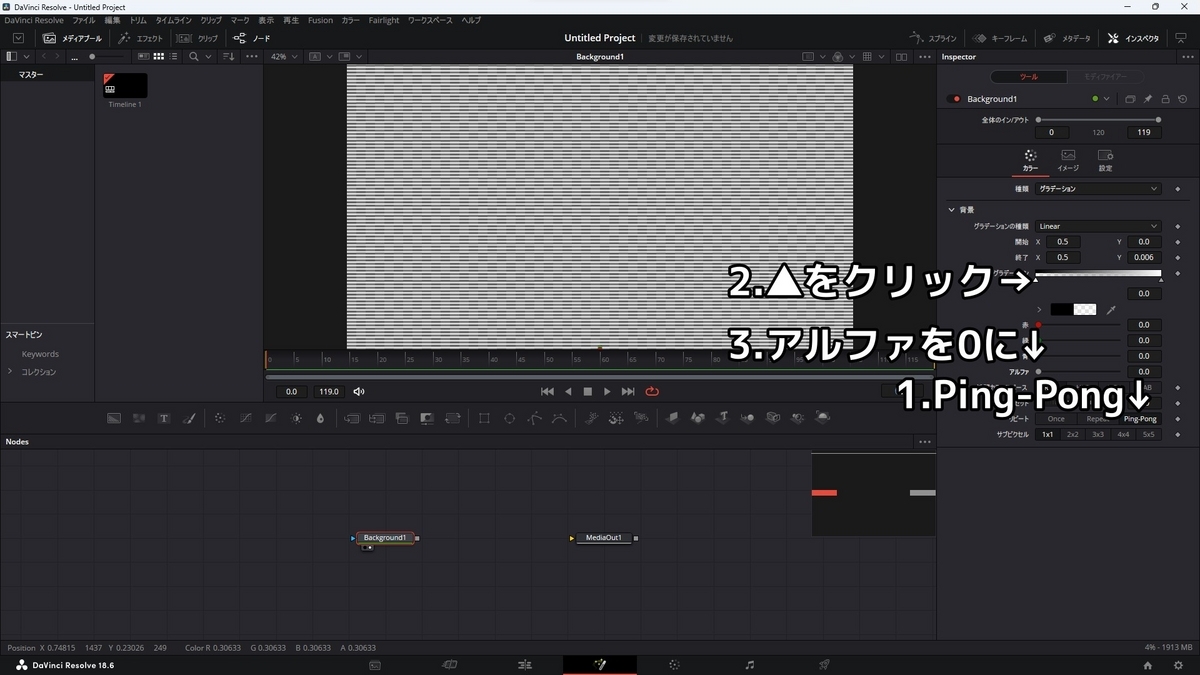
続いてリピートをPing-Pongをクリックし、設定します。
すると白黒の細かいボーダー柄になったと思います。
次にグラデーションの左側(黒い方)の▲をクリックし、アルファを0にします。

すると黒い部分だけが透過されました。
これを画像やテキストのマスクに接続すると準備は完了です。
オフセットにキーフレームを打つ
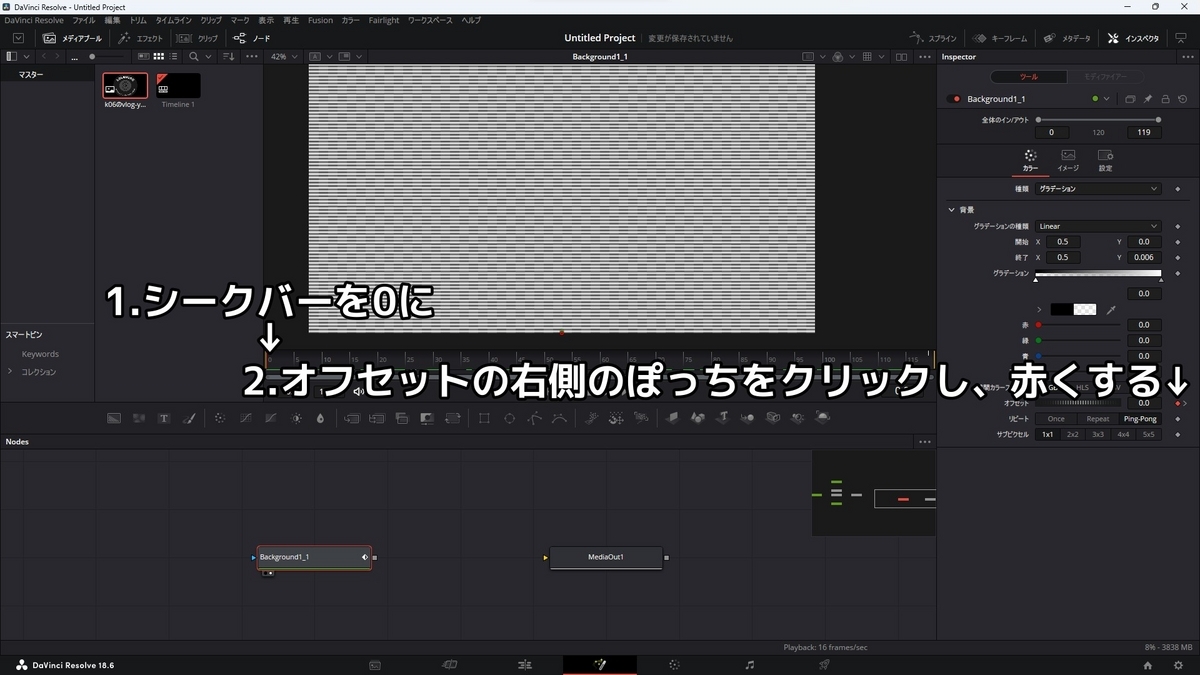
走査線ノードではシフトという項目でしたが、Backgroundノードだとオフセットという項目を使いパターンをずらします。
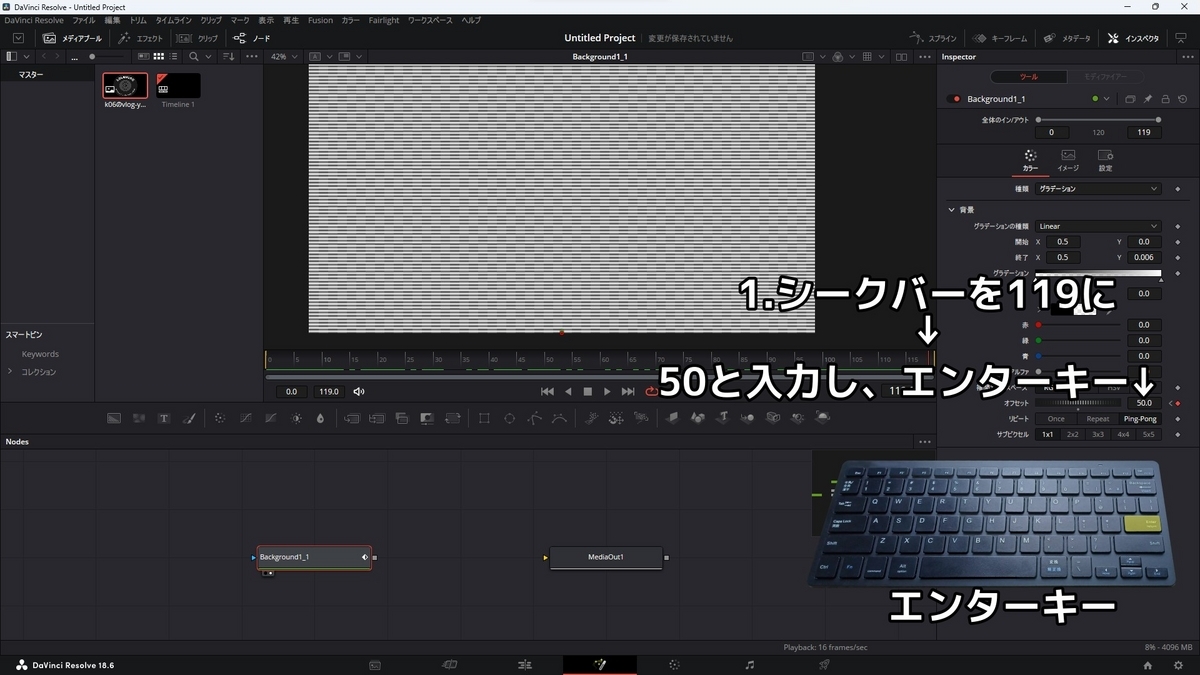
ちらつかしたい最初のフレーム(今回は0)にオフセットの値を0でキーフレームを打ちます。

一番最後のフレーム(今回は119)に50でキーフレームを打ってみました。

ここまでを書き出すと以下のようになります。

というところで今回はDavinciResolveFusionで走査線ノードを追加せずに、幅広い速さでオフセット出来たと思います。
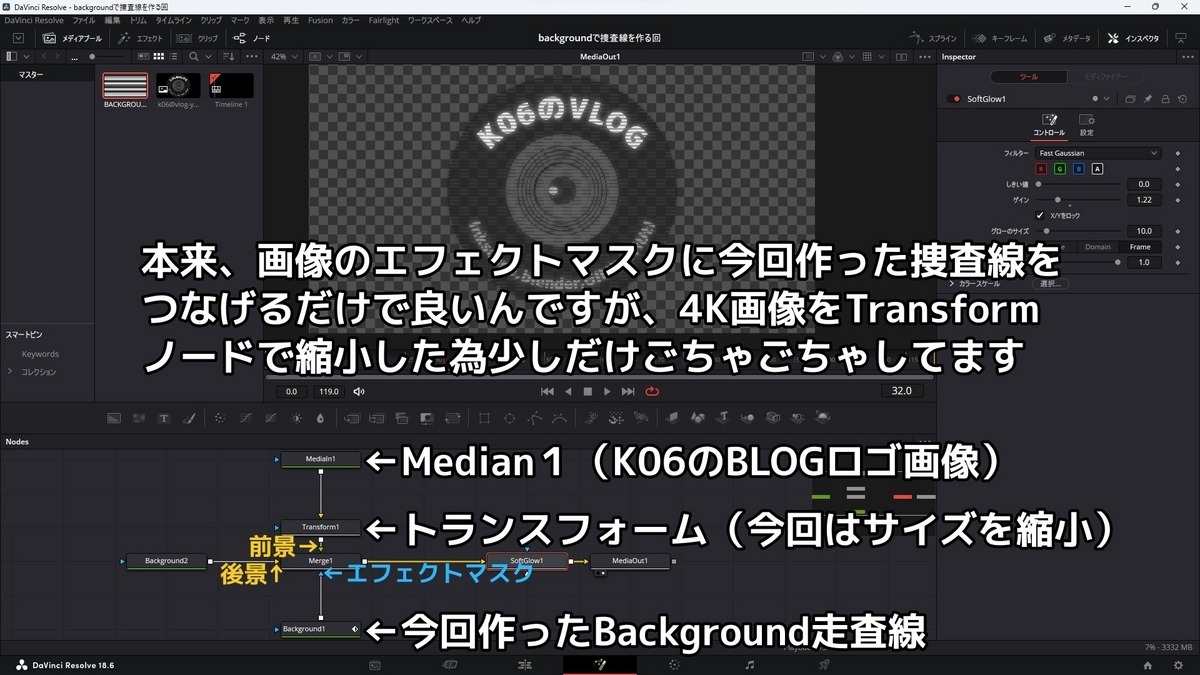
冒頭でお見せしたGIFのノードは下記画像の用になっており非常に簡単ですね。

最後まで読んでいただきありがとうございました!